The project of the Lovely Home app started with the necessity to gather all home decoration inspiration in one place. Many professionals in the area used to complain about the time they spent looking for inspiration and checking saved pictures spread in different places. So the main problem to solve was saving time. This way, the decorator could use more time to create instead of looking for references.
Strategic Objectives
1. Reduce time to find references
2. Direct contact with image gallery of others decorators
Client
Lovely Home
Year
2022
Services
Research
Strategy
Brand Design
Interaction Design
Visual Design
Roles Involved
For this project, the team was composed of two UX/product designers (including me), a project manager, and two full-stack engineers. We worked on this project as freelancers of an online platform focused on the remote work market.
My Assignment
In my role, I had to understand the initial idea, be a facilitator to clarify the value proposition of the product, and define the project’s roadmap.
Also, I was responsible for driving UX research, sketching ideas, creating quick prototypes, and visual design.
The biggest challenge of this project was to understand which would be the most compelling features to create a meaningful MVP.
The Beginning
Once upon a time, participants of an interior decoration online group had the idea to create a tool to facilitate the work of people from their niche. They wanted an app only focused on decoration where professional decorators could be inspired and exchange ideas.
When the project was presented to the team and me, we understood that we still needed to connect points and make important decisions.
Beyond the initial ideas, after the meetings we had with the stakeholders, many other ideas came up. From having an internal blog to shop similar furniture seen in the inspirational images.
I started with benchmarking. “What products already exist for this niche?”. I could not find an app to save references only for interior decoration, but others like Pinterest and My Mind have similar functionalities to what was planned for Lovely Home.
At the same time, some questions were answered with the research, other questions came up, like:
“Are we sure that decorators really need an app like that?”
As the plan started becoming bigger and bigger, I proposed to create an MVP with basic features and save additional ideas for future versions. The stakeholders struggled a bit because they claimed they wanted to make it more robust right away and launch something more impressive.
But as I had learned from my previous experiences, investing too much time and money in a product without testing a basic version properly is not a good solution. In past projects, it was clear to me that part of the designer’s role is clarifying to the clients which process normally has more success and less risk of failure. And that if it’s going to fail, it should fail with the least amount of resources consumed.
Before creating anything, I also suggested talking to potential users.
What Do the Potential Users Have to Say?
One of the creators of the project noticed that in the group she was in, participants often complained about their time looking for ideas.
Even though she came up with the app idea to solve this problem, we were still determining if it was exactly what the users would use.
So I recommended running a survey to get into people’s minds. Forty-seven people participated.
The answers we got confirmed that professionals were open to using a tool that could make their inspirational research quickly and more organized.
So we moved forward to make real the first MVP.
"Look For the Bare Necessities; The Simple Bare Necessities…"
After a lot of sketching and debates, we came up with a roadmap defining the main and essential features in order of priority for each version.
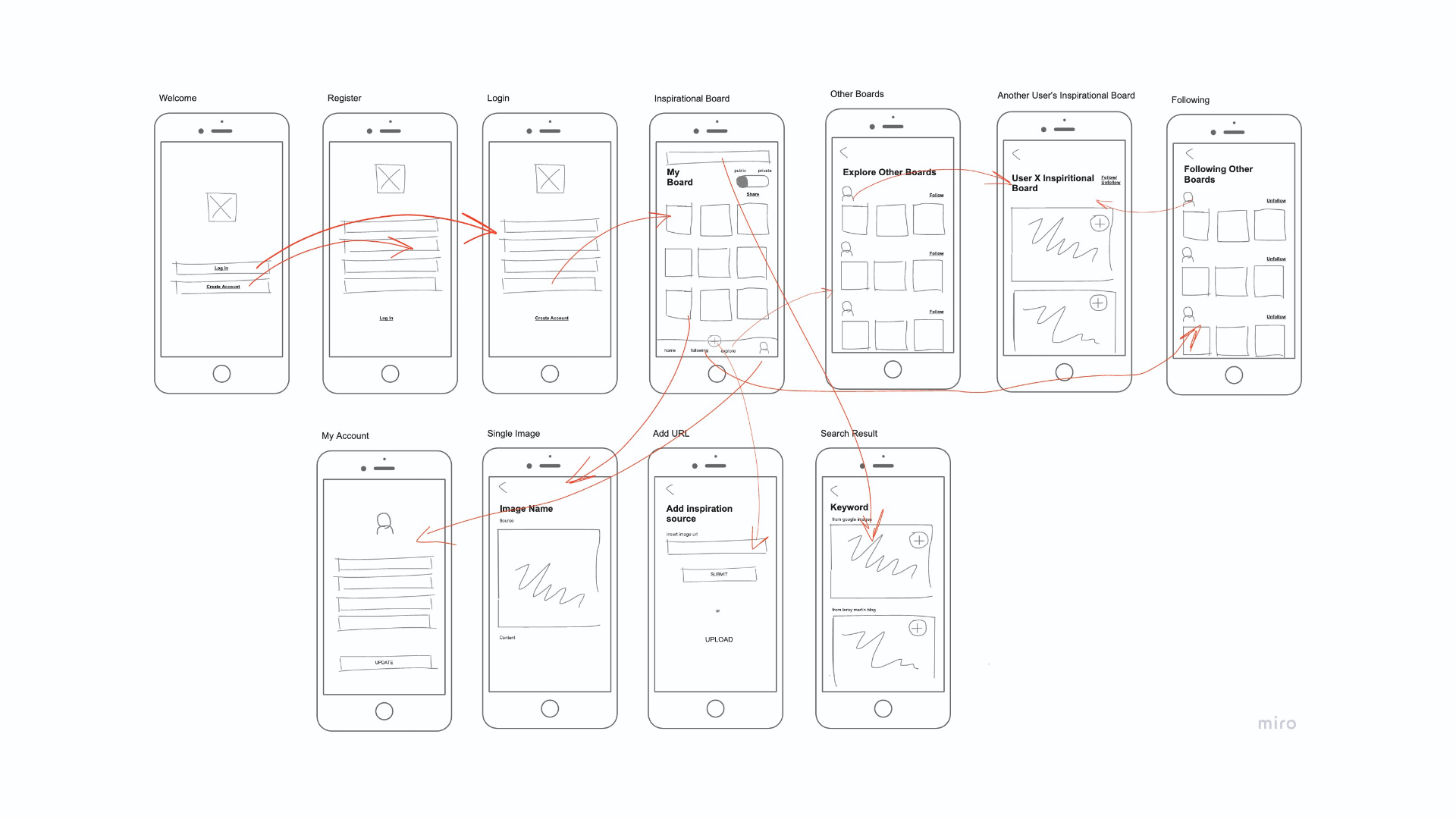
Sketching the Screens of the MVP v1
Based on our understanding and previous decisions, the other designer and I started sketching the screens.
We made a few tests with the low-fidelity layouts to check if the flow of interactions was fluid.
After analyzing the test results and making the last tweaks, we started the high-fidelity layouts. However, the stakeholders only had created a logo in black and white and had a glimpse of the visual identity they wanted for it.
"Style is a Way to Say Who You Are Without Having to Speak."
We needed to explore the visual identity with the project’s owners to define a style guide to make our work consistent.
Most of the chosen colors were neutral. The main goal of the product is to show reference images. So we didn’t want the colors of the layout competing with the content, of course.
For the main CTA elements, we needed a more stand-out color. Yellow was the chosen one, representing the sun, as sunlight is an element so important to decoration.
For secondary interaction elements, we chose green, representing landscaping, a very important niche of home decoration.
But for both colors, we added black to make them soberer and elegant and, again, not compete with the pictures with multiple colors. The yellow got a more gold shade that also represents the refinement of a well-done decoration project.
C2 M1 Y0 K0
#F7F8FC
C50 M40 Y21 K1
#8A90A8
C71 M65 Y64 K72
#232323
C79 M37 Y80 K27
#376747
C17 M48 Y100 K2
#D08A1B
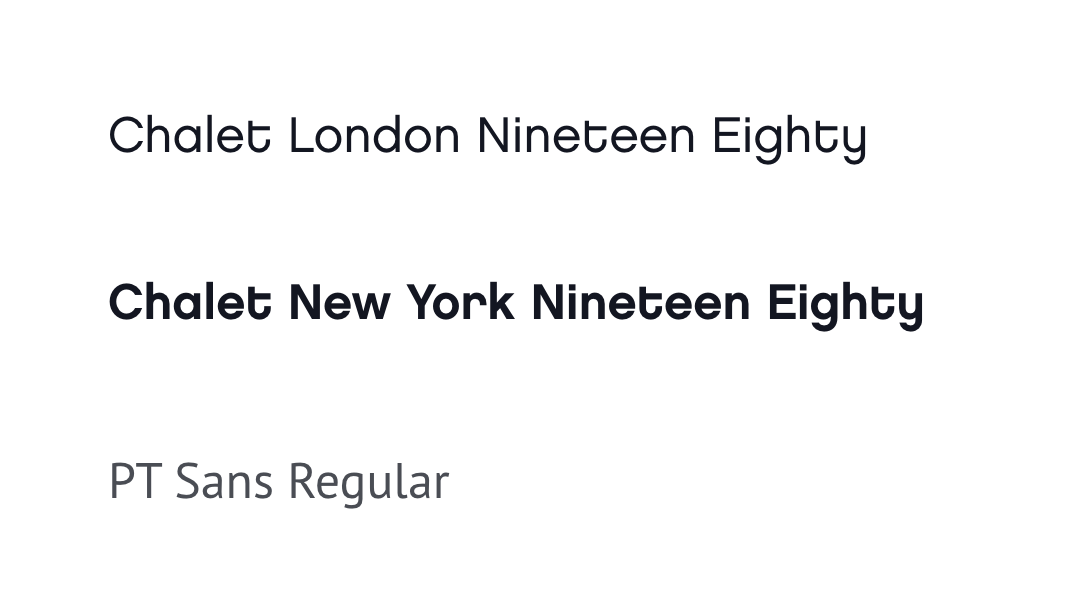
The Chalet font family was chosen for titles and CTA labels. It was selected because it promotes functionality and elegance at the same time. It was not stealing attention from itself but an essential element in improving the design quality. Two weights of this font family are in use.
For the other texts and labels, PT Sans was picked. A sans-serif font with great readability, that had made a good composition combined with the first font selected.
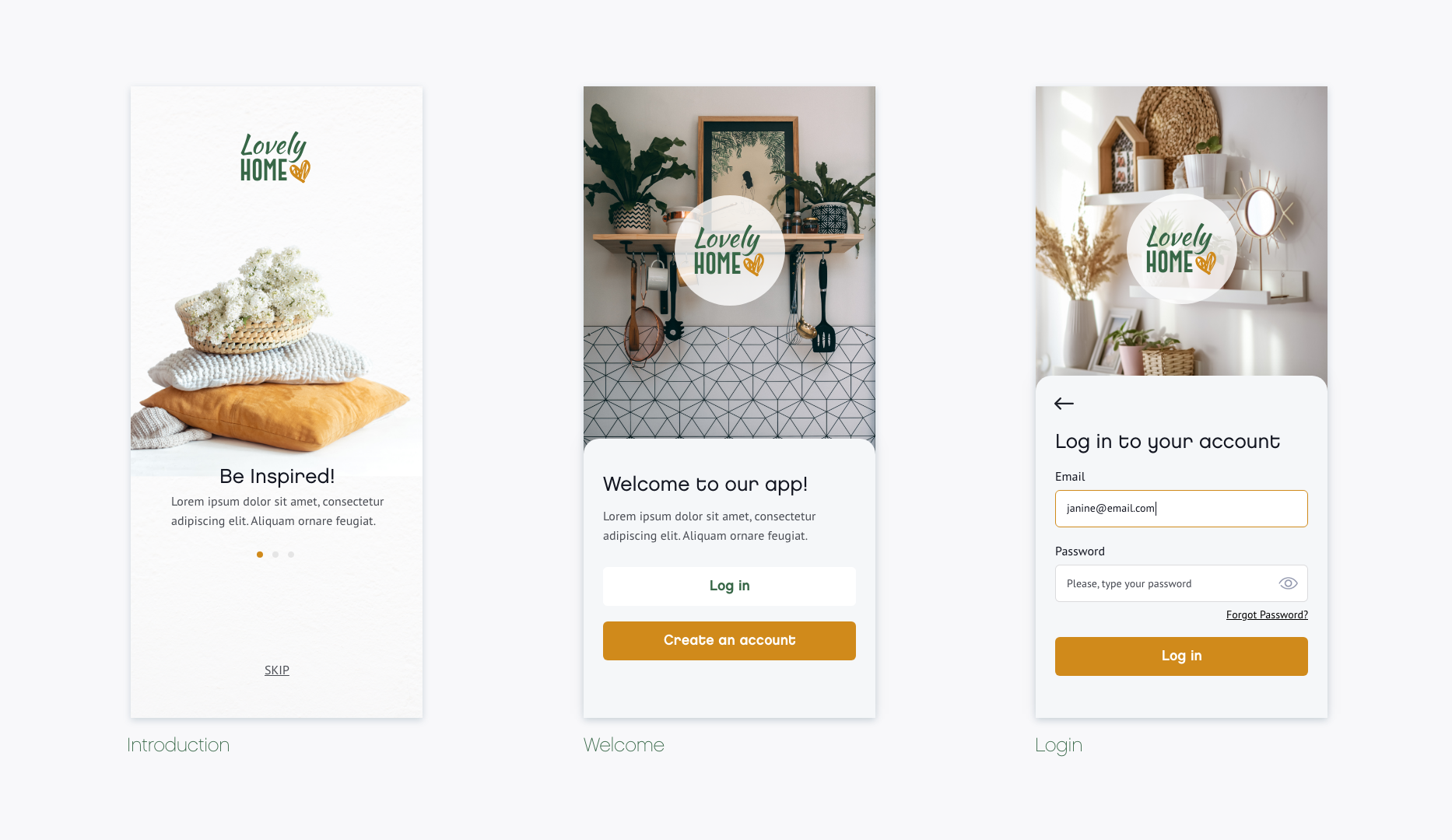
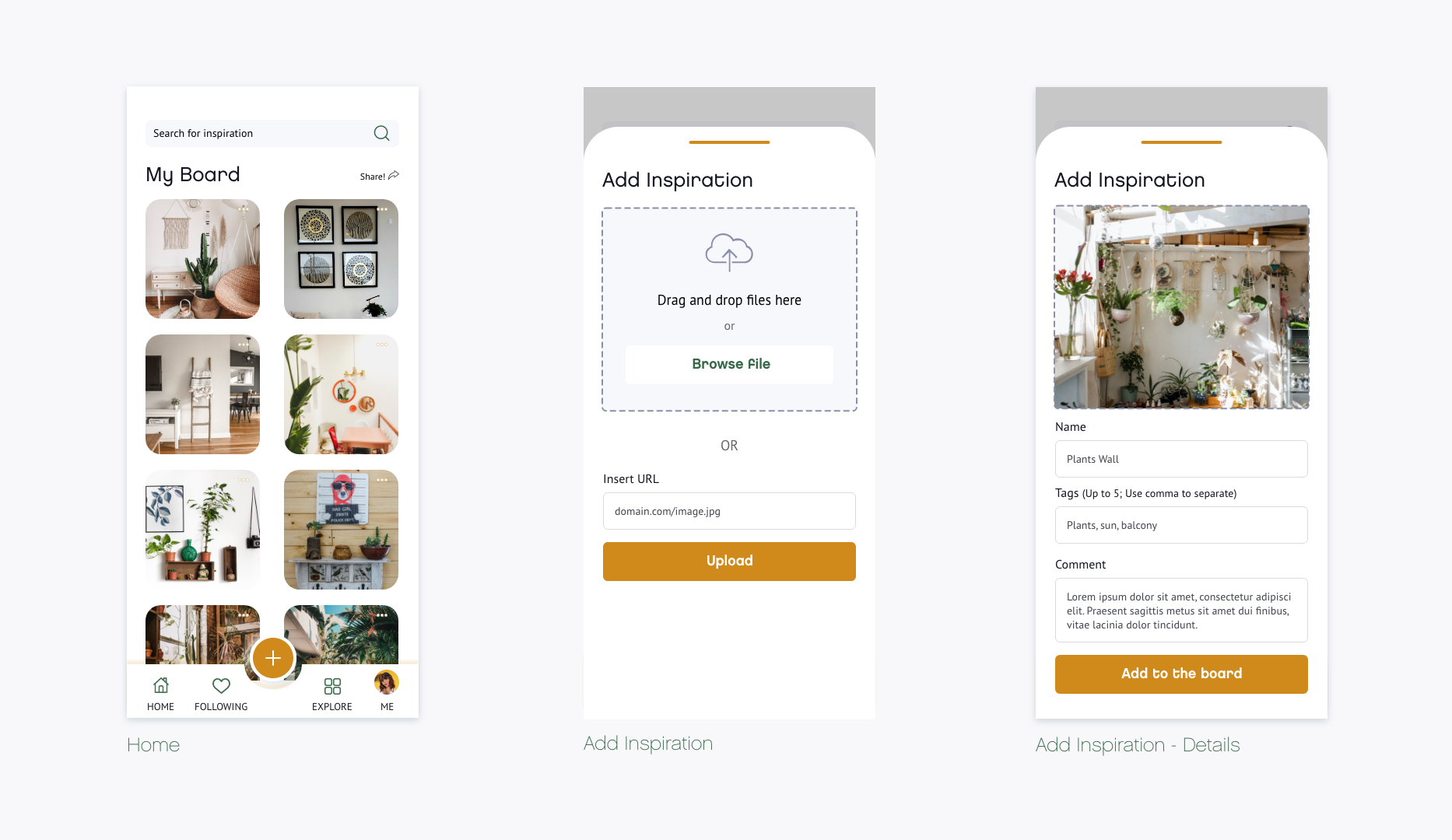
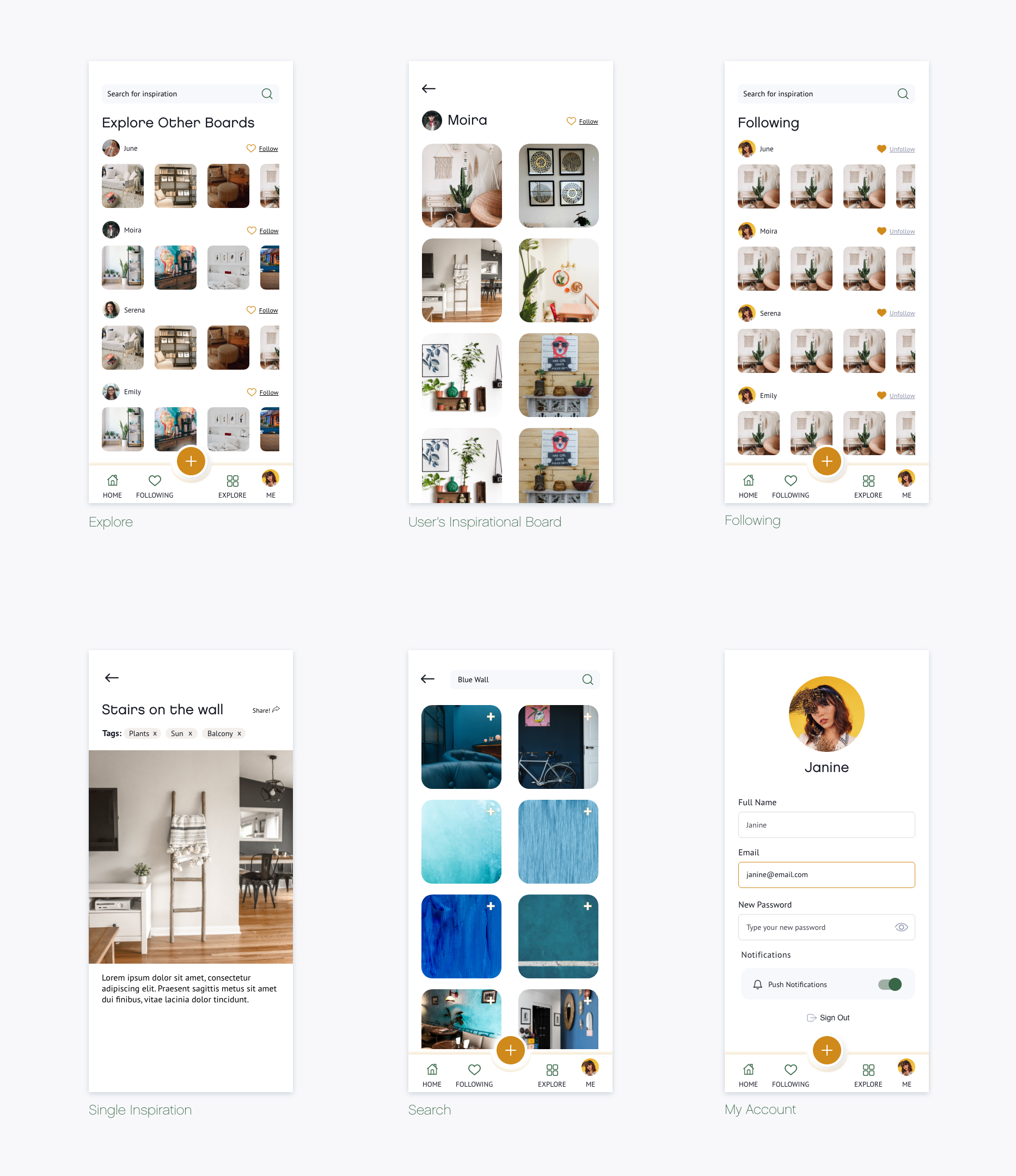
The Final High-Fidelity Layout
The adoption. The first screens the user interacts with are pretty straightforward. To know a bit more about the product and understand its use. And to get access, of course.
The inspiration. The first screen the users will see every time they access is the collection of images they selected or uploaded – their board. And a hub to navigate through other boards and account configurations. The dark golden Floating Action Button (FAB) is fixed on the page, always available so the user can quickly tap on it to add the references to their board.
Lean features. As defined for the first MVP version, the features would be lean. There are available basic tools to share and collect inspiration. And to edit main personal information.
The Next Steps After the User Interface Process
My fellow designer and I initiated the kick-off process for the full-stack engineers.
Although they were totally immersed in the previous process, we shared all the documents we had at once and recapped everything that would be necessary to make it clear for a smooth development process.
The Launch
The launch consisted of invitations per email for a small group to have the first use. The emails were collected by previous registration for interested professionals in the area.
I created a survey, and the stakeholders sent it to the early adopters after three months of use and got gratifying feedback.
The Result
Most of the users were satisfied with the app’s usability. They asked for some features not present in version 1 but already planned to be in the following versions.
The first phase of this project was satisfying, and the roadmap we set up predicted features that the users asked for, confirming our assumptions.
A bit of what the survey told us:
95% of the users said that it was constructive to navigate through the other decorators' image galleries
82% of the users said that using an app focused on decoration saved their time from other distractions
75% of the respondents indicated that they would use the app exclusively and would not use other apps for browsing inspirational images when it increases the number of users and, consequently, more content. (what is the plan)
Thank you for your attention 🙂
If you have any comments, please get in touch at cintiantunes@gmail.com